About
For this team project, we were asked to redesign an app or website, or come up with our own idea and design a user-friendly interface.
We decided to come up with an original movie communication app, taking inspiration from other platforms like Netflix, Reddit, and IMDb.
What and Who:
See More: Movies Through Your Lens
A movie communication platform that is open to discussing, rating, and sharing. This app encourages users to engage with movies based on the information and statistics gathered by the community. Users can rate, comment, and gain valuable references from authentic communication with other users. They can also explore and find their interest through a diverse list of recommendations. The purpose of this app is to create an authentic, movie-loving community that people can learn from, connect with, and rely on for top movie picks.
Our app is a chill and relaxed platform open to professional and non-professional movie lovers and reviewers. It is for anyone who wants to gain information about different movies. The age range is relatively wide, targeting 15 to 45 year olds.
Target Audience:
Preliminary Research
Feedback Design & Emotional Design
Tiktok invites its users to like other users’ posts, post, repost, follow other users, and send posts to friends. Feedback design is integrated into these functions through change in the color and content of different buttons as well as messages that indicate status.
The feedback design of TikTok includes emotional design elements such as the use of visual cues and notifications to provide users with reassurance that their concerns have been addressed. The emotional design helps to create a positive emotional connection between the user and the app.
Acknowledgement of input
Format validation
Progress Indicator
Lets you know that you successfully followed another user as the red follow button turns to gray and shows you that you can now message that person.
Shows you’ve liked a post by the originally white heart turning bright red. If you double tap the video, a big, red heart will pop up and slowly fade, further letting you know that you’ve liked the video.
Shows you’ve successfully reposted a video by saying “you reposted” at the bottom of the screen and that you can add a comment now that you’ve reposted.
Lets you know if you are able to post or not. You need to record at least one second to be able to so when I clicked the check mark, it let me know of the required format and didn’t let me post.
Lets you know if you are able to send a post to people or not. After an unsuccessful attempt, it will show ‘not sent’ which probably means your device isn’t connected to wifi or doesn’t have a strong enough connection
It will let you know your progress status when sending posts to others. Here as it sends, it says that it is still sending.
Lets you know that your post was successfully sent by a message confirming it will pop up at the bottom of the screen with a check mark.
User Research
Prior to getting started on the wireframe, we conducted a survey to get a sense of user behavior regarding movie watching and chatting. We kept personal inventory, conceptual landscape, and flow analysis in mind when coming up with questions.
Personal inventory: We will document features that users identify as important in using movie community apps to gain insight of their lifestyle. We will ask users questions about three features they value the most in a community app, and give brief explanations about them. This method is useful for our project because it reveals the pattern, values, and perceptions of potential users of this app.
Conceptual Landscape: We will illustrate the highlights and structure of our movie app, and ask the users to map the structure of a movie app that they seem ideal. We choose this method because it is a helpful way to understand people’s mental mode of using a movie community app and design our app to meet their needs.
Flow analysis: This represents the flow and navigation through the app. We will ask the user to describe their activity while using other social community apps that they are familiar with, and gain a sense about what are some navigation conventions in this kind of social app. We choose this method because it would be helpful to identify user pain points and opportunities, and gain sense about how to make an easier navigation interface.
User Persona
After gaining some insight into the successes and frustrations of users when browsing through a movie app, we were able to consolidate those experiences into our user persona.
Much like others, Cathy’s main frustrations and goals stem from spending too much time looking for movies and not being able to share her thoughts in meaningful conversations.
An ideal solution for her would be to download the See More app which offers a clear guide to movies and a communication forum to talk about her thoughts.
Storyboards
We came up with several short scenarios and storyboarded them to get a better idea of what an ideal situation would look like with our app.
In this first batch, the product provides users with a free movie watching experience as well as movie inspirations and personalized movie recommendations.
In these, the product provides a minimalistic and easily navigated interface for users to quickly find relevant movie topics of their interest.
In these, the product provides forums and chat rooms to discuss movies together as well as an inviting community of professional and non professional movie watchers and raters.
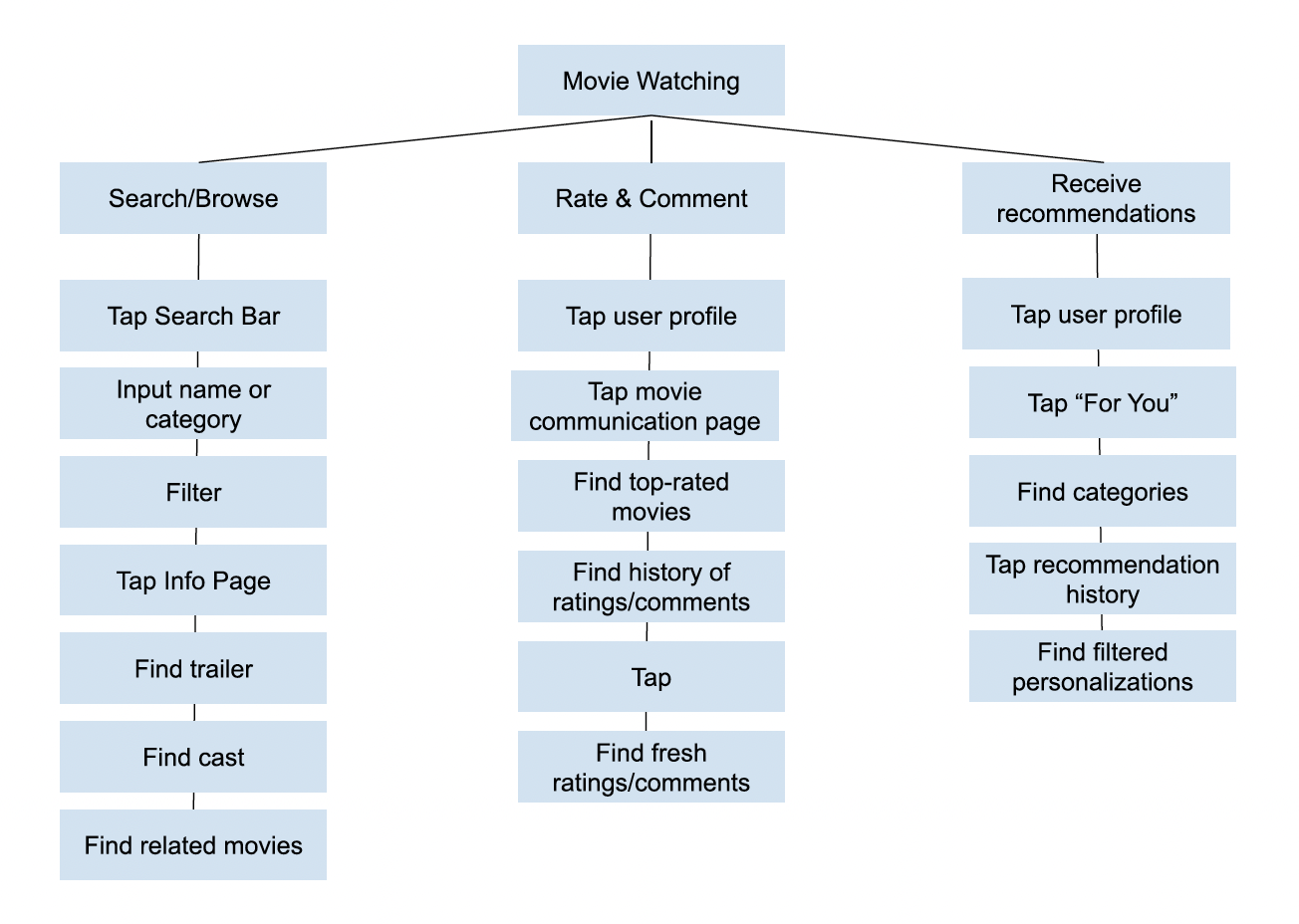
User Flow
Path 1: Search and browse for movies
Movie search bar with filtering options
Movie category page with thumbnails and brief descriptions
Detailed movie information page with cast and crew information, trailer, and related movies
Path 2: Rate and comment on movies
Movie details page with rating and commenting section
User profile page with history of rated and commented movies
Community page with top-rated movies and comment threads
Path 3: Receive movie recommendations based on user preferences and community data
Recommendation landing page with personalized movie suggestions
User profile page with recommended movie history
Movie category page with recommended movies highlighted and filtered